Please check out our new documentation for the latest updated information on this topic.
How to add a custom form to a Wistia video

Why this is useful
Wistia is a wonderful choice for hosting video for your business.
One powerful feature for marketers is the ability to ask for information from someone watching your video. This lets you turn drive-by visitors into high-quality leads.
If all you need to capture from a visitor is their email address, the Turnstile feature is everything you need. Head to Wistia's Turnstile documentation and get started.
However, if you'd like to capture more than just a name and email address, Turnstile doesn't support this.
Fortunately, FormKeep (that's us) has you covered. We make it simple to add a custom form to Wistia videos, so you can capture whatever information is important for your sales and marketing efforts.
Information you can capture
That's totally up to you! FormKeep forms are completely customizable.
However, here are a few ideas to get you started:
- Name and phone number
- Email address and job title
- Feedback about your video
- Email address and company size
How to do it
Adding a custom form to your Wistia video is simple.
Let's imagine we want to capture the name and phone number of everyone who views one of our videos. Here's the process:
-
Create an account on FormKeep.
Signup is super quick. You can get started with just an email and password.
The link above will open in a new tab so you can continue following these directions.
-
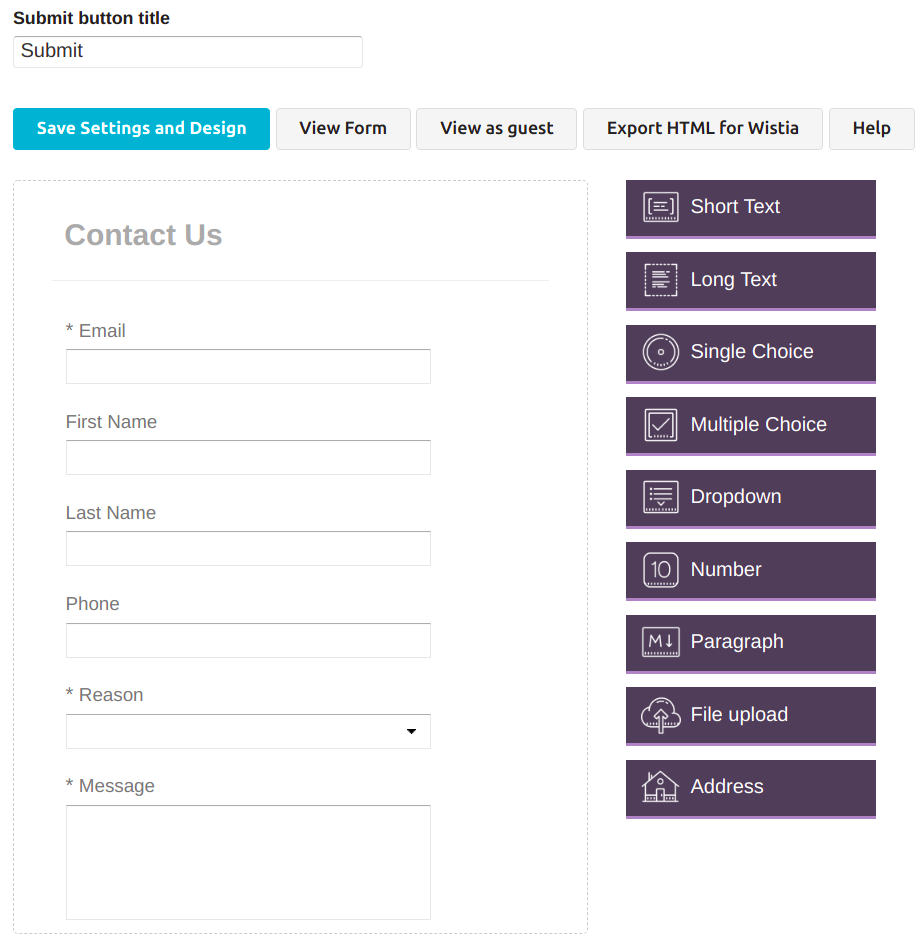
Create your form on FormKeep.
Use the Form Designer to add the information you want to capture.

-
Add a Call to Action to your Wistia video
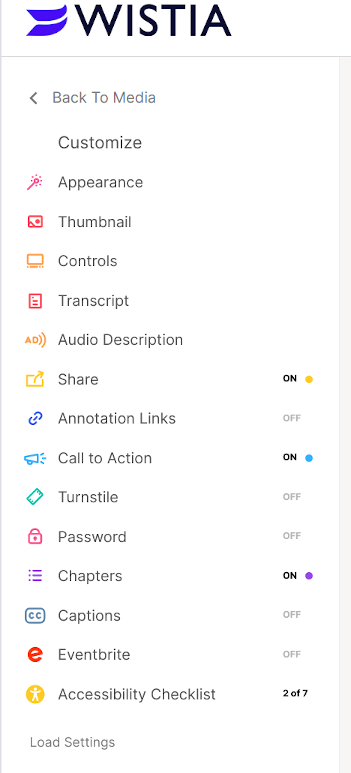
Open your video on wistia.com and click the Customize Link.
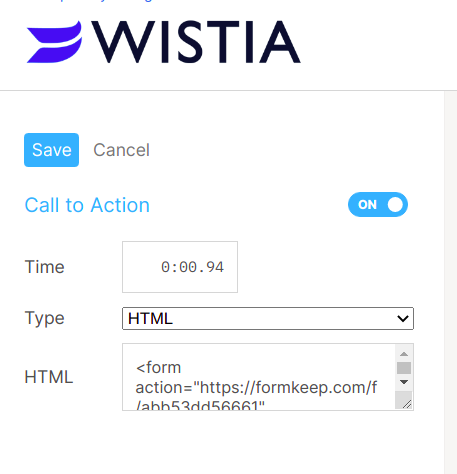
The left side of your screen should look something like this

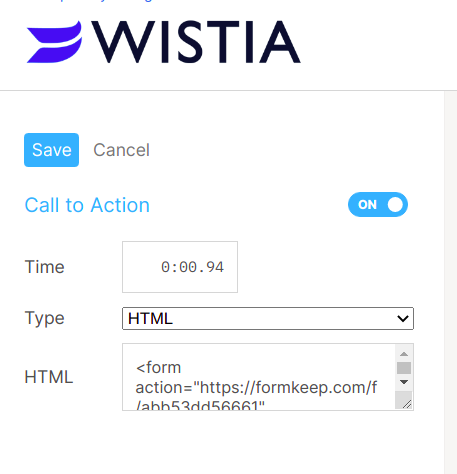
Click Call to Action.
Select HTML from the Type dropdown.

Now we just need to get the HTML to use there.
-
Paste the following code into the HTML input
This might look a bit scary, but don't worry! You don't need to understand what everything is.
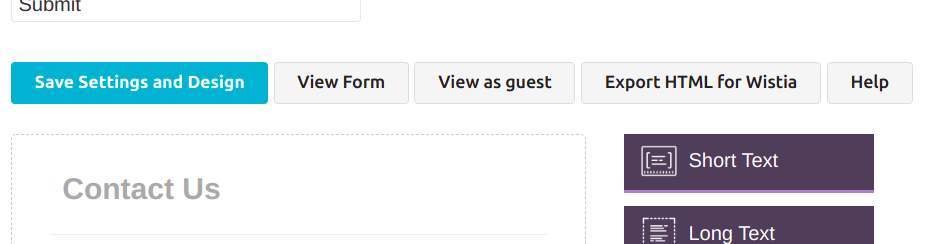
Go back to FormKeep's Form Designer make sure your fields are all correct.
Click on the Export HTML for Wista button and then copy that into HTML field on the Wistia site

-
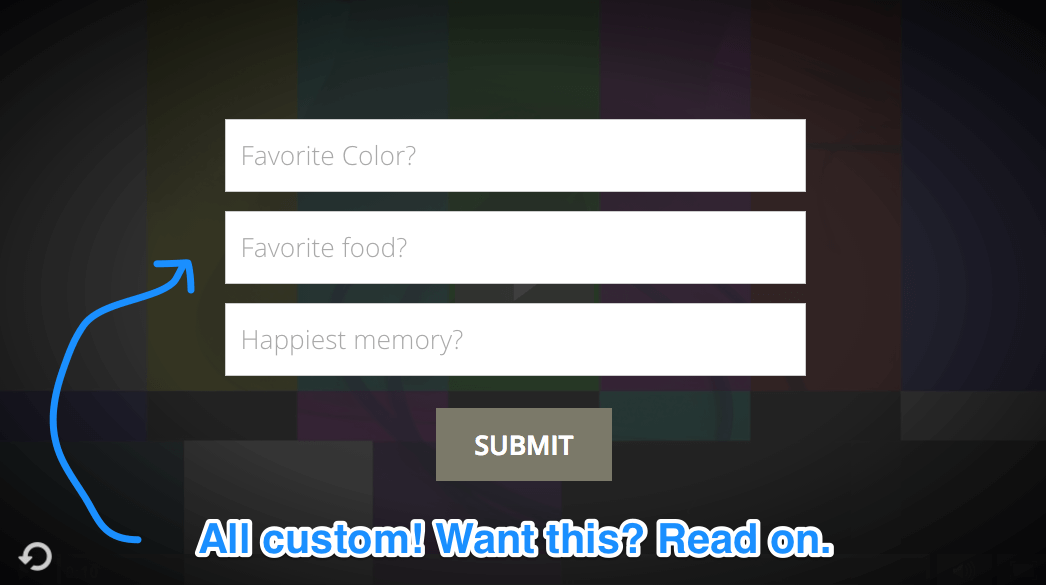
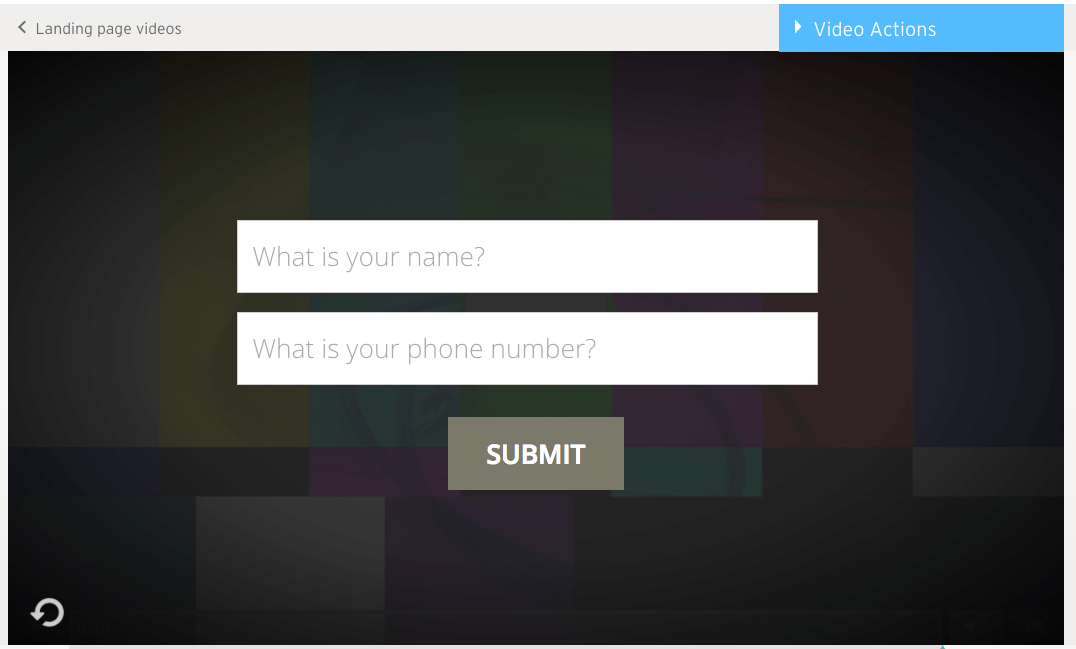
Check out your sweet form!
Notice that as soon as your paste that code, your video now has a custom form asking for name and phone number. Just what we wanted!

You're almost done.
-
Save your video
Save the changes we just made by clicking Save. You're done!

-
BONUS: Set up your form to submit without refreshing or redirecting page
At this point, when your visitors click the submit button the form will submit and redirect to the address you've specified in formkeep's "Redirect URL" configuration. If you would like to submit the form in the background and continue watching the video after submission, here's what you need to do.
If you are using the Wistia javascript embed code, you can update the snippet of code on the page where your video is embedded to resemble the following:
<script src="https://formkeep.com/wistia-init.js"></script> <script src="https://fast.wistia.com/embed/medias/##########.jsonp" async></script> <script src="https://fast.wistia.com/assets/external/E-v1.js" async></script>Don't forget to change the
##########.jsonpin the above to your actual wistia video embed ID! -
EXTRA BONUS: Workflows



FormKeep has native integrations with ActiveCampaign, send your information directly there to start your customers on their product discovery journey.
Or send the information directly to Slack for realtime handling by your team.
Also save the data directly into a Google Sheets so you can quick review and process it
Check out all our other Integrations as well!
What it looks like when someone submits your form
When someone submits your form, that data will appear in FormKeep instantly.
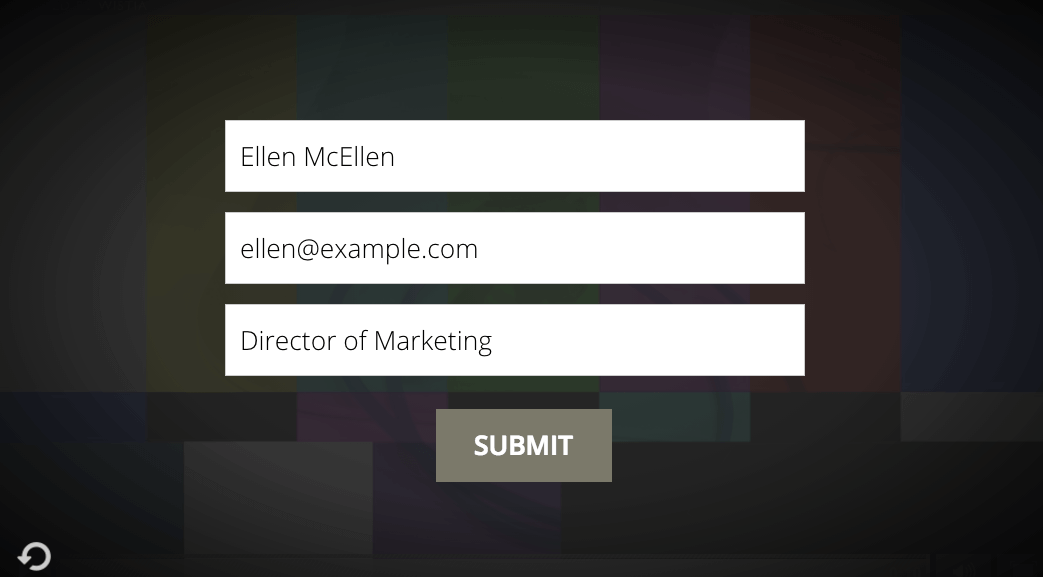
Imagine someone filled in your form like this:

(Note: this form is different than the one we just created earlier.)
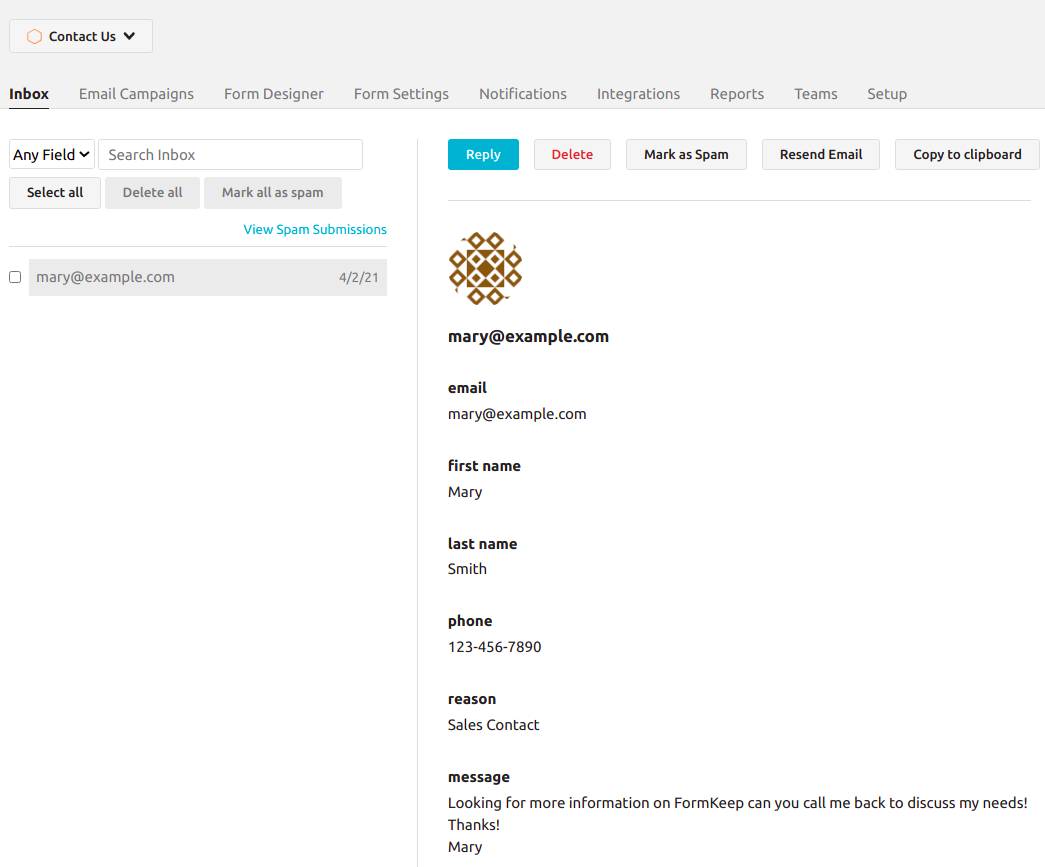
When they submit the form, your FormKeep dashboard will update like this:

Ready to start?
Get started by creating your FormKeep form now!
Create your form